发布日期: 2025-02-13 点击次数: 242 字体显示: 【大】【中】【小】 分享到
作品说明:
每年新中地教育和中地数码集团会联合各高校举办校企联合实训。
目前为止,已经合作过的高校有:湖北大学、华中农业大学、武汉科技大学、中国地质大学、兰州交通大学、黑龙江工程学院等。
实训的目的是帮助学生们真正学习到WebGIS开发专业技能,培养复合型GIS开发人才,改善学生的就业情况。
实训结束后,同学们在最后的答辩中纷纷展现了自己的优秀成果,并以小组的形式进行汇报。今天截取往期部分学生优秀作品给大家进行展示,帮助大家快速了解智慧系列项目的效果。
往期作品展示指路:
http://www.x-zd.com/portal/article/newsindex/id/352/cid/81.html
http://www.x-zd.com/portal/article/newsindex/id/353/cid/81.html
http://www.x-zd.com/portal/article/newsindex/id/354/cid/81.html
http://www.x-zd.com/portal/article/newsindex/id/355/cid/81.html
http://www.x-zd.com/portal/article/newsindex/id/357/cid/81.html
http://www.x-zd.com/portal/article/newsindex/id/358/cid/81.html
项目功能介绍
功能一 地图数据加载
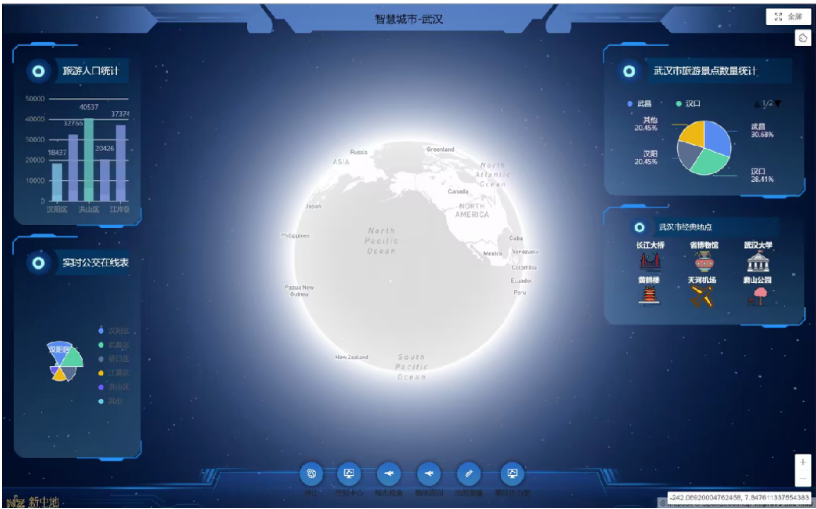
能够加载地球模型,选择开始/停止自转模式,并根据用户的需求进行不同程度的缩放,呈现不同国家、大洋的名称以及位置内容。
切换城市视角,将从地球模型自动定位到武汉,界面显示范围为武汉地区,能够展示区域内的建筑、道路等。
点击控制中心按钮,界面显示武汉城市的相关信息,包括各区旅游人数,实时公交在线数量表,武汉市旅游景点数量统计,武汉市著名景点。

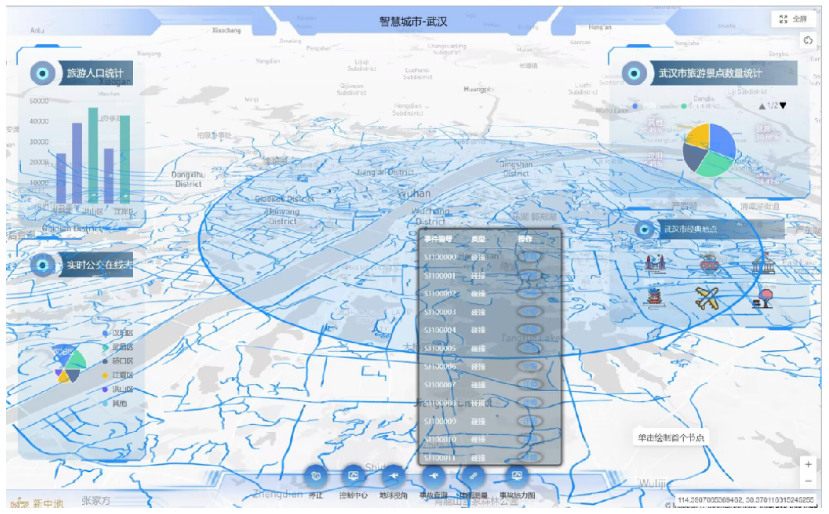
功能二 事故详情显示
使用L7的GeoJSON可视化编辑工具获取数据,生成带坐标信息的数据,再编写函数写入事件信息,利用组件展示武汉地区的交通事故信息。
以散点动图的方式,在地图上显示事件点,更加直观地展示事故点的位置分布。
在事件展示框内点击某一事件,地图将定位到该事件的具体位置,点击详情会弹出该事件的具体信息,包括经纬度、类型、所在区域等

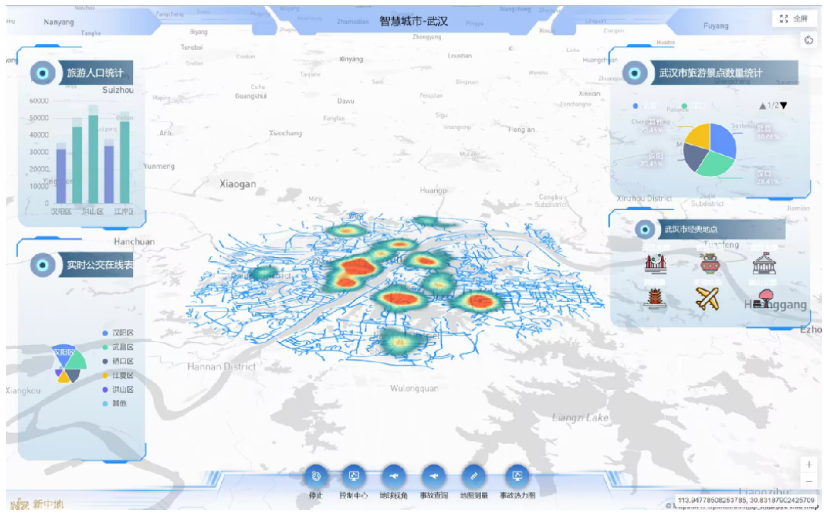
功能三显示事件热力图
热力图,是一种通过对色块着色来显示数据的统计图表。绘图时,需指定颜色映射的规则。例如,较大的值由较深的颜色表示,较小的值由较浅的颜色表示。在本项目中,用热力图表示事故发生的聚集程度。利用该功能可以很清楚地看出武汉市哪里是交通事故高发区域,需要被重点关注。结合功能二事件详情显示,可为后续城市交通道路建设、城市交规制定提供支持,有利于城市建设和保障市民的生命财产安全。

功能四 地标定位
选择了6个武汉市的标志性地物,并以小图标的形式在主界面中进行展示,通过点击图标,地图会定位到该地标区域,以便于迅速找到其所处位置。

实训总结
1、学习前端基础知识
在本次实训中,老师带领我们学习了前端的基础知识,从html常用元素到CSS基础,再到JS、Vue、Mapbox和AntV
2、学习WebGIS知识
WebGIS是Internet技术应用于GIS开发的产物,是实现GIS交互操作的一条最佳解决途径,从Internet的任意节点,用户都可以浏览WebGIS站点中的空间数据、制作专题图、进行各种空间信息检索和空间分析,因此,WebGlS不但具有大部分乃至全部传统GIS软件具有的基础功能,而且还具有Intenet优势的特有功能,即用户不必在自己的本地计算机上安装 GIS软件就可以在Intenet上访问远程的GIS数据和应用程序,进行GIS分析。
3、尝试动手完成项目
在老师的带领下,我们完成了“智慧城市——武汉”的项目。该项目能够呈现出武汉地区地图画面,重点显示了交通信息,包括实时公交量、交通事故地点及事件等,利用这些信息可以对武汉现有的交通情况进行分析,同时为进一步提高交通出行效率,降低交通事故风险提供了支持。
通过实现该项目的从零到有,感受到了WebGis技术的智能性和便捷性。
4、注重团队合作,多查多问
“智慧城市——武汉”项目的完成,离不开小组内各成员的付出,如果只是一个人,所需要花费的时间和精力会更多。今后无论是进行科研实验还是公司项目,我们一定会面临着要小组合作,共同完成一项任务的情况,要多与小组成员沟通,发挥大家各自的优势。
同时,在开发过程中,我们会面临各种各样的问题,要善于利用网上资源,多多尝试不同的方法,多问问身边同学和老师,办法总比问题多。
最后给大家献上同学们的汇报作品:https://v.douyin.com/iPfhdXsx/
想了解更多课程内容,扫码咨询新中地官方客服:
